Как визуализировать данные
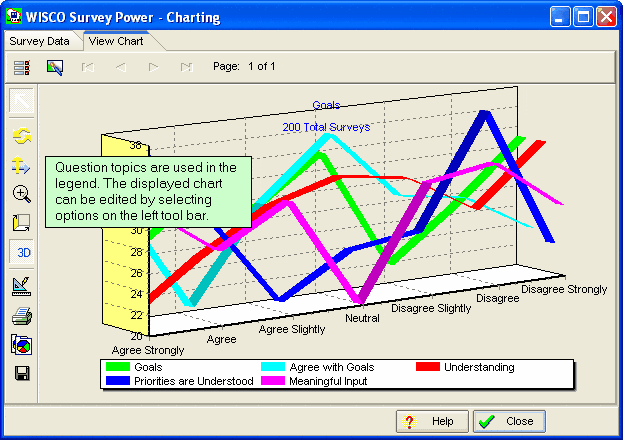
Я нашел следующую диаграмму на www.wiscosurvey.com , веб-сайте компании, которая специализируется на программном обеспечении, используемом для сбора и анализа опросов.
- Аналитика бизнеса
- Методы анализа данных Визуализация
- Как визуализировать данные
Оглавление
Я нашел следующую диаграмму на www.wiscosurvey.com , веб-сайте компании, которая специализируется на программном обеспечении, используемом для сбора и анализа опросов.
Мой анализ
Как вы можете видеть, некоторая информация скрыта на этом изображении. Отчасти это происходит из-за того, что кажется «всплывающей подсказкой», полезной функцией для интерактивных проектов, в которой справочная информация отображается, когда значок мыши находится над элементом. Однако подсказка не единственная вещь, которая скрывает данные. Левая стена области графика, по замыслу, скрывает истинные значения всего в столбце «Согласиться строго», когда график рассматривается под этим углом. Подобные трехмерные эффекты часто скрывают данные и не добавляют никакой ценности.
В дополнение к потере данных, трехмерный эффект на линиях очень затрудняет точное декодирование информации, которая не скрыта. Например, посмотрите на строку «Значимые данные» (розовато-фиолетовые) в столбце «Не согласен». Какова его ценность? Не могу сказать наверняка, а вы? Также обратите внимание, что цвет каждой линии выглядит по-разному в зависимости от угла линии – иногда светлый, а иногда темный. Чтобы легко следить за потоком данных от одного конца линии к другому, линия должна выглядеть одинаково от конца к концу.
Однако основная проблема с этим графиком заключается в том, что он является неподходящим типом. Линейный график обычно должен быть зарезервирован для кодирования изменения значений во времени. Ни одно из этих значений не меняется со временем. Значения от одной категории к другой (например, от «Согласен слегка» до «Нейтрально») являются дискретными, не связаны между собой, поэтому нет смысла связывать их линией. Гистограмма лучше в этом случае, потому что она побуждает нас сосредоточиться на различиях между отдельными значениями.
Легенда графа крайне неясна. Поскольку каждая строка представляет мнения людей (согласные или несогласные в различной степени), в чем разница между тем, кто согласен с «Целями», и тем, кто согласен с «Соглашением с Целями»? Категории «Понимание» и «Приоритеты поняты» предлагают аналогичную двусмысленность. Любой, кто пытается прочитать этот график, в том числе и я, вынужден самостоятельно определять истинные значения категорий в легенде, что в лучшем случае вызывает ненужную работу, а в худшем – может привести к недопониманию и неверные выводы.
Решение визуализации данных
Самая большая проблема при перепроектировании этого графика была попытка определить значения. 3-D внешний вид исходного графика убедился в этом. Кроме того, значения точек, которые были скрыты всплывающей подсказкой или сеткой, должны были быть оценены: другими словами, я догадался. Вот мой редизайн:
Легенда содержит больше терминов и цветов, чем обычно следует использовать. Однако из-за градиентной природы окраски столбцов (синий для положительных ответов, красный для отрицательных ответов и серый для нейтральных ответов) быстрый взгляд на легенду, вероятно, будет всем, что когда-либо понадобится. Цвет используется, чтобы логически показать силу мнения респондента, начиная от насыщенных столбцов для самых сильных мнений до менее насыщенных столбцов, когда мнения приближаются к нейтральной позиции.
Точно так же, как любой, кто пытался бы интерпретировать исходный график, был вынужден делать предположения относительно реальных вопросов, которые представляли ярлыки, такие как «Цели». Хотя цели не были явно упомянуты во всех оригинальных ярлыках, все ярлыки, казалось, были связаны с целями, что заставило меня предположить, что это был опрос «Ответы сотрудников относительно целей компании».
Оригинальная версия этого графика требовала тщательного изучения, чтобы что-то понять. Работы, связанной со сравнением ценностей и поиском закономерностей, было достаточно, чтобы обескуражить самого обильного лица, принимающего решения. И наоборот, любой, кто захочет просмотреть этот улучшенный график, почти мгновенно поймет его назначение и сможет изучить и сравнить значения. Как и при любой хорошей визуализации данных, наши проекты должны поощрять исследования, а не душить их.
Проблема дизайна
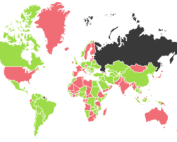
В этой таблице приведены результаты исследования 2004 года, проведенного Центром Пью, которое я обнаружил на веб-сайте PBS в разделе, посвященном телевизионной программе NOW .
Мой анализ
Вот случай, когда график мог бы рассказать историю гораздо яснее, чем таблица. Обратите внимание, сколько содержимого этой таблицы посвящено повторяющемуся тексту. Это просто загромождает дисплей и заставляет читателя пробираться по ненужной информации. Это действительно важная информация. Я ценю работу Центра Пью и СЕЙЧАС, поэтому я хотел бы помочь им донести это как можно яснее.
Решение визуализации данных
Ряд графиков ниже позволяет легко увидеть отношение различных стран к США.
- Ранжируя страны по проценту положительных мнений, мы можем определить закономерности, которые в противном случае было бы трудно определить.
- Добавляя категорию «Не определено» или «Нейтрально», мы раскрыли интересные данные, например, тот факт, что никто из опрошенных в Иордании не стоит за границей об Америке, и что Екипт, страна с наименьшим количеством людей, которые относятся к Америке благосклонно, также является страна с наиболее неопределившимися или нейтральными респондентами. Хм …
Эта информация идеально подходит для визуального отображения.
Проблема дизайна
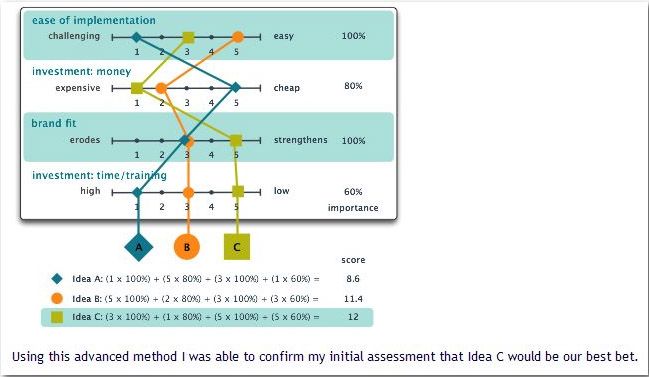
Читатель прислал мне следующий дисплей, который был разработан коллегой по имени Пол Уильямс, чтобы предоставить компаниям способ определить наилучший из множества вариантов (идеи A, B и C в приведенном ниже примере) по различным весовым переменным (простота реализации , так далее.)
Самая полезная часть этого дисплея – небольшая колонка «оценка» в правом нижнем углу. Формулы, отображаемые слева от колонки оценок, в лучшем случае являются дополнительными и, вероятно, совершенно не нужны. Наиболее заметная часть дисплея, синие, оранжевые и зеленые вертикально ориентированные линии, которые пересекают четыре пронумерованных оси, вводят в заблуждение. Отчасти это связано с тем, что четыре отображаемые ими переменные имеют разные веса, но эти разные веса не отображаются графически. Другая важная проблема заключается в том, что с помощью линии, соединяющей четыре значения для каждой идеи, дисплей привлекает внимание к образцам, образованным линиями и их пересечениями, которые не имеют особого значения. Наше внимание следует обратить на разницу в баллах между тремя вариантами для каждой переменной и для их общей эффективности. Следующее – лучший дизайн:
Когда линии используются для отображения количественных данных, люди сосредотачиваются на образующемся ими шаблоне, но с такими дискретными переменными, которые могут быть расположены в любом порядке, шаблоны, образованные линиями, не имеют смысла. Бары помогают людям сосредоточиться в первую очередь на значениях отдельных ценностей и их сравнении друг с другом, что является правильным способом чтения этой информации.
Как вы можете видеть, длины количественных осей на этих графиках были масштабированы, чтобы отразить их по-разному взвешенные значения. Таким образом, люди могут осмысленно сравнивать длины столбцов на каждом из графиков, чтобы увидеть их относительные оценки. Я закодировал общие баллы (наиболее важную информацию) графически и сделал их более темным цветом, чтобы они отличались от других переменных и были важнее их. В отличие от оригинального дисплея, который имеет только одну небольшую секцию из трех чисел, которые полезны и не вводят в заблуждение, весь контент в этом редизайне имеет смысл и помогает людям увидеть, как переменные связаны с окончательным выводом.
Проблема дизайна
Следующая информация была доведена до моего сведения Джой Бонагуро из Центра обработки данных Большого Нового Орлеана , одного из участников моего семинара 2007 года по визуальному бизнес-анализу на Западном побережье:
Мой анализ
Как вы можете видеть, этот график предоставляет статистику по бездомному населению в Соединенных Штатах. При разработке графики кажется, что создатели попали в общую ловушку; они думали, что их информация была скучной, поэтому они пытались привести ее в порядок. Вместо стандартных графиков они использовали силуэты людей, расположенные рядом, которые должны читаться как горизонтальная гистограмма. Каждая маленькая цифра представляет 1% от общего числа бездомных, а каждая строка содержит 100 цифр. Таким образом, каждая строка представляет 100% бездомного населения, что означает, что эти статистические данные представляют частичные отношения к целому. В некоторых строках, таких как строки «Композиция», рисунки разбиты на несколько групп (это похоже на столбцы с накоплением). В других строках, таких как строки «Фон», часть бездомных фигур окрашена в черный или черный цвет, что означает, что к ним применяется особая черта, а те, к которым эта черта не относится, «недоступны».
Есть несколько проблем с этим дизайном. Во-первых, все серые цифры представляют собой ненужные пиксели, которые служат только для загромождения дисплея. Например, потому что каждая строка представляет 100%, если мы знаем, что 10% бездомных являются ветеранами, также излишне говорить нам, что 90% из них не ветераны. Помимо избыточности, дополнительный беспорядок, вызванный серыми фигурами, не позволяет черным фигурам выпрыгивать, как они должны, что подрывает эффективность графики.
Другая проблема с этим дисплеем связана с его способностью интерпретировать точно. Из-за разрыва в середине графика довольно легко определить, близко ли значение к 50%. Однако любая другая сумма не может быть оценена очень точно, потому что количественные шкалы не были предоставлены. Конечно, вы можете посчитать цифры, но это отнимает много времени и побеждает цель использования визуальной коммуникации. Кроме того, сложные формы самих фигур затрудняют оценку их кумулятивной величины, чем простая форма, подобная стержню.
«Креативная» фигура нарушает коммуникацию. Например, в строке «Этнос» используется фоновый градиент, который меняется с белого на красный и черный. Хотя я предполагаю, что намерение заключалось в том, чтобы подразумевать различие в цвете кожи между различными этническими группами, они в итоге сделали этническую принадлежность более заметной и, следовательно, более важной, чем их другие статистические данные. Цветные фигуры, которые представляют «наркоманов или алкоголиков» и «ветеранов», также заставляют эти ряды выпрыгивать без необходимости. И я не знаю, что сказать о перевернутых фигурах, которые представляют «умственно отсталых» бездомных.
Решение
Представляя эту информацию с использованием проверенных графиков, опирающихся на надежную науку, ее можно преобразовать из графики, требующей изучения, в диаграмму, в которой важная информация сразу понятна. Вот мой редизайн:
Информация, содержащаяся в столбчатых диаграммах возраста, местоположения и этнической принадлежности, демонстрирует взаимосвязи между частями. Чтобы усилить эту тесную связь между значениями, я сгруппировал столбцы так, чтобы они касались друг друга, и я указал процентные доли каждого столбца, а также их общее количество (100%). Следует отметить, что возрастная шкала также представляет собой распределение, поскольку она отображает количество людей, попадающих в непрерывные интервалы по числовой шкале. К сожалению, однако, возрастные интервалы не равны. Они варьируются с интервалами менее 1 года (до 1 года) до 30 лет (51-81). По словам Джой, которая прислала мне оригинал, для социальных служб является стандартным использование неравных интервалов, таких как эти, чтобы сгруппировать людей по значимым возрастным категориям (младенец, малыш, возраст начальной школы, подросток и т. Д.). Однако, используя неравные интервалы, мы теряем способность точно сфокусироваться на форме распределения или точно сравнить различные значения. Поскольку у меня был только оригинал с неравными интервалами для работы, у меня не было выбора, кроме как использовать неравные интервалы в моем редизайне. Учитывая обычное использование этих неравных интервалов возраста для статистики этого типа, я мог бы все равно придерживаться этих интервалов, чтобы соответствовать способу, которым данные этого типа обычно отображаются.
Два нижних графика представляют проценты, но они отличаются от отношений части к целому в верхних трех гистограммах. Хотя каждая мера независимо представляет часть общего количества бездомных, сумма столбцов не равна 100%. Кроме того, в случае графика «Разное» столбцы даже не являются взаимоисключающими. Например, бездомный, который не имеет убежища, также может быть зависимым от наркотиков или алкоголя, психически больным, ветераном или даже всеми тремя. Чтобы визуально выделить разницу между двумя нижними гистограммами и остальными гистограммами, я использовал горизонтальные полосы с промежутками между ними. Этого должно быть достаточно, чтобы кто-то, кто быстро сканирует график, понял, что они разные.
Переработав рисунок, я смог взять источник с важной, но медленной информацией для переваривания и превратить ее в нечто, что можно было читать быстрее, проще и точнее.
Проблема дизайна
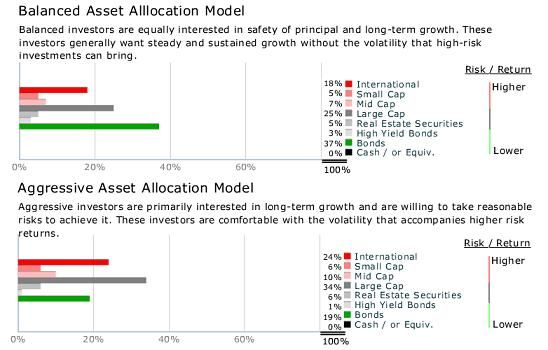
Следующий набор круговых диаграмм был представлен на моем дискуссионном форуме одним из участников.
На каждой круговой диаграмме представлена разбивка одного из четырех различных распределений активов. Поскольку единственная разница между отдельными диаграммами – это распределение активов, когда мы учимся читать первую, мы знаем, как читать все из них.
Хотя серия диаграмм была хорошим выбором для этого дисплея, она страдает от нескольких проблем, многие из которых связаны с использованием круговых диаграмм, которые основаны на нашей способности сравнивать относительные размеры двумерных областей – с чем мы плохо справляемся. Когда участник опубликовал этот график, он предложил другим участникам Дискуссионного форума смоделировать альтернативные схемы, которые позволили бы более эффективно передавать эту информацию. Он также опубликовал свой собственный пример, который изображен ниже:
Основная сила этого редизайна заключается в том, что создатель решил использовать гистограммы, которые полагаются на нашу способность сравнивать длины гистограммы (что мы делаем довольно хорошо) вместо круговых диаграмм. Переключившись на бары и добавив шкалу риска / доходности справа, он также пояснил, как различные типы инвестиций ранжируются с точки зрения риска / доходности.
Мое решение
Я чувствовал, что, несмотря на значительное улучшение, у редизайна все же было несколько проблем. Мой редизайн ниже.
Первое, что вы, вероятно, заметили, это изменение ориентации. В то время как два предыдущих примера располагали свои графики вертикально, я переключился на горизонтальное расположение. Когда горизонтальные гистограммы расположены вертикально, это несколько упрощает сравнение величин между двумя гистограммами на разных графиках, но если вы хотите сравнить одни и те же элементы на нескольких графиках, их сложнее выделить на каждом графике. Однако, когда они расположены горизонтально, гораздо проще сканировать строку, чтобы увидеть, как конкретный элемент сравнивается от одного графика к другому. Например, сканируя по полосам Mid Cap в моей версии дисплея, вы можете быстро увидеть, как они сравниваются; в вертикальной компоновке вам нужно больше работать, чтобы найти правильные столбцы на каждом графике, чтобы выполнить эти сравнения, даже когда столбцы объединены общим цветом, как в первом редизайне. Поскольку я предполагаю, что основная цель этой схемы состоит в определении различий в распределении различных активов, дополнительная эффективность, обеспечиваемая горизонтальной компоновкой, больше, чем перевешивает любое небольшое снижение точности сравнений в пределах одного графика.
Далее обратите внимание на метки панели. Первый редизайн разместил надписи на правой стороне графиков, отделенных от их столбцов довольно большим расстоянием. Я перенес их на левую сторону, прямо рядом с решеткой. Это облегчает сопоставление надписей с их полосами, а также позволяет мне убрать легенды.
Наконец, я отказался от красной и зеленой цветовой кодировки, использованной в первом редизайне. Я сделал это по нескольким причинам. Во-первых, использование красного и зеленого вместе означает, что цветовая кодировка будет потеряна у 10% мужчин и 1% женщин, страдающих дальтонизмом. Во-вторых, я предполагаю, что выбор цвета был сделан на основе подразумеваемых значений красного и зеленого в западных культурах, где красный может означать «плохой», а зеленый – «хороший». Это, безусловно, правда, что более высокий риск является «плохим» по сравнению с более низким риском. Но красный и зеленый также могут иметь другое применимое значение: зеленый для прибыли и красный для потерь. В этом случае инвестиции с более высокой доходностью должны быть зелеными, а самая низкая доходность – красной. К сожалению, поскольку риск и доходность идут рука об руку, используя красный и зеленый для их кодирования, вы обязаны кодировать один из них нелогичным и вводящим в заблуждение образом.
Если бы я просто поменял цвета с красного и зеленого на другое сочетание, такое как синий и оранжевый, это решило бы проблемы, упомянутые выше. Однако есть еще одна проблема, связанная с полосами, которые используют постепенно более сильные интенсивности цвета, чтобы указать крайние значения риска / доходности (как высокие, так и низкие). Поскольку цвета баров «International», «Large Cap», «Bonds» и «Cash» более насыщенные, чем у других баров, они кажутся более важными. «Mid Cap» исчезает на заднем плане, почти не виден рядом с панелью «Large Cap». Это может быть полезным эффектом, когда некоторые столбцы важнее других, но в этом случае каждый столбец одинаково важен. В качестве такового я использовал единственный приглушенный оттенок.
Возможно, в мой редизайн могут быть внесены дополнительные улучшения. Если это так, пожалуйста, продолжайте обсуждение . Поддерживая открытый диалог, мы можем продолжать обсуждать плюсы и минусы различных дизайнерских решений, и каждый может извлечь выгоду.
Почитать еще

Скользкий склон безудержной семантики
Недавняя статья под названием «Спящее будущее визуализации данных? Фотография »расширяет определение визуализации данных до нового предела.

Визуализация данных и виртуальная реальность
Время от времени кто-то заявляет, что визуализация данных может быть улучшена при просмотре в виртуальной

Алгоритм Δλ: каркас визуализации и виды осей
Интерактивная визуализация живёт в двух измерениях плоскости экрана. Именно эти два измерения придают массе данных

Визуальные коммуникации
Большое количество исследований— это еще и большое количество отчетов и презентаций. При разработке исследований мы

Алгоритм Δλ: визуальные элементы
Загрузить программу ВІ Демонстрации решений После ответа на вопрос о том, что является элементарной частицей данных, задумайтесь,

Когда гистограммы с накоплением полезны
Я начну эту статью с ответа на вопрос, который указан в заголовке. Я обнаружил, что 100%

Зачем визуализировать количественные данные
Но почему иногда мы должны использовать графические дисплеи для выполнения этих задач, а не другие

Как правильно выбрать график для ваших данных
Вы и я просеиваем много данных для нашей работы. Данные о производительности веб-сайта, продажах, принятии продукта,

Методы визуализации данных. Алгоритм Δλ
Я ломаюсь на элементарных частицах. Не могу экстраполировать на разные виды «частиц». Например, вот визуализация бюджета города, что
Несколько видео о наших продуктах